We are using the same, email variables filter to process our templates, as Magento. That lets us to keep a compatibility with 3rd party templates. All variables from 3rd party templates, can be copied and used in our templates.
If a template from 3rd party extension isn't complicated, usually it's enough to copy a text content and variables to our editor.
1. Create new template
To create a new template, go to:
Marketing > Communications > Email Templates > Create New with MT Editor
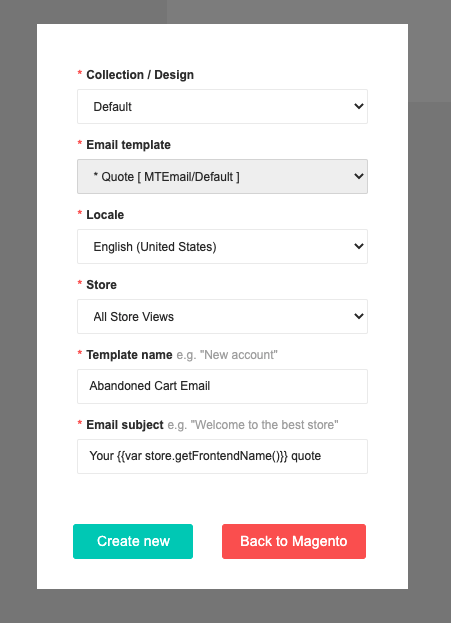
and fill the form as following

As an example I will use 3rd party abandoned cart email template. Because abandoned cart template has the items list from quote, I chose "* Quote [ MTEmail/Default ]" template as my base. If it wouldn't has items, the best option would be to use "* Custom [ MTEmail/Default ]" template as base.
2. Copy the content
The next step is to copy the texts and variables from 3rd party template to our editor.
If a text is wrapped in {{trans ""}} variable, you don't need to use it and it can be unwrapped. For example
{{trans "We’re feeling pretty lonely in your shopping cart. Let us know if you are experiencing some kind of issues during checkout, we will assist you."}}
can be replaced to simple text
We’re feeling pretty lonely in your shopping cart. Let us know if you are experiencing some kind of issues during checkout, we will assist you.
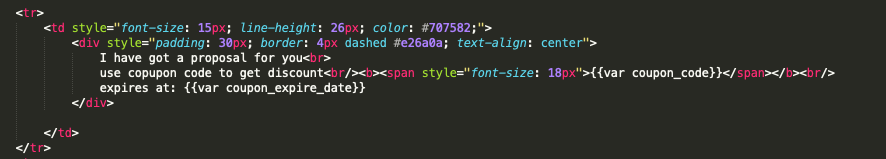
This 3rd party template also includes a discount code to an email, so we need to copy a discount code variable. Here is how it looks in 3rd party template:

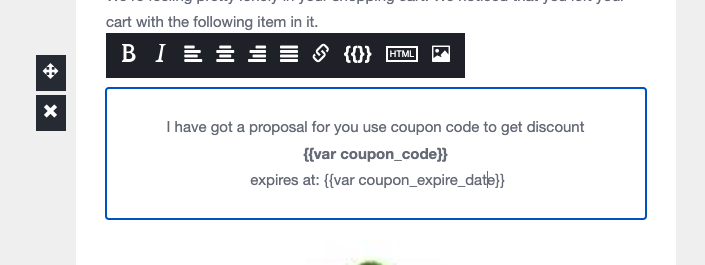
It's not pessary, but for to separate information, we will add a new empty block with editor, then copy a text and variables

Then it's done with editing, click on "Save" button.
3. Configuration update
To start using your new template, there is need to change email template in 3rd party extension configuration. Those settings can be located in various places, it depends on extension.
The list of available templates should be appended with the new template which was created with MTEditor.
4. How to handle {{layout}} variable
There might be some cases, when you will need to use {{layout}} variable to insert missing email content. The problem can be, that together with {{layout}} variable, there can be included not very well formatted content and mess your template.
In the situations like this, we need to overwrite .phtml template of {{layout}}.
Usually {{layout}} variable construction looks as following:
{{layout handle="abandonedcart_email_block_after"}}
from this construction you can get the name of layout .xml file. In this case it will be: abandonedcart_email_block_after. You should find .xml file in the following locations
app/code/Magetrend/AbandonedCart/view/frontend/layout/abandonedcart_email_block_after.xml
or
app/code/Magetrend/AbandonedCart/view/adminhtml/layout/abandonedcart_email_block_after.xml
The content of abandonedcart_email_block_after.xml looks as following
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"
label="Email Order Items List" design_abstraction="custom">
<body>
<block class="Magento\Framework\View\Element\Template"
name="items"
template="Magetrend_AbandonedCart::email/block_after.phtml"/>
</body>
</page>
What we are looking for is a template of block Magetrend_AbandonedCart::email/block_after.phtml. The {{layout}} variable will be replaced to the content of this file. This file should be located at
app/code/Magetrend/AbandonedCart/view/frontend/templates/email/block_before.phtml
or
app/code/Magetrend/AbandonedCart/view/adminhtml/templates/email/block_before.phtml
because we need to change the content of this file we have to copy it to design folder
app/design/frontend/VENDOR/THEME/Magetrend_AbandonedCart/templates/email/block_before.phtml
If an email template is in adminhtml area, instead of copying it to frontend design, there is need to copy it to adminhtml design.
when it's done, we can edit the file and remove what is unnecessary.
5. How to handle {{block}} variable
A {{block}} variable is similar to {{layout}}.
{{block class="Magento\Framework\View\Element\Template"
template="Magetrend_AbandonedCart::email/block_after.phtml"}}
Usually it has the attribute "template" from which we can get the location of .phtml file. In this case it would be located at:
app/code/Magetrend/AbandonedCart/view/frontend/templates/email/block_before.phtml
or
app/code/Magetrend/AbandonedCart/view/adminhtml/templates/email/block_before.phtml
because we need to change the content of this file, we have to copy it to design folder
app/design/frontend/VENDOR/THEME/Magetrend_AbandonedCart/templates/email/block_before.phtml
If an email template is in adminhtml area, instead of copying it to frontend design, there is need to copy it to adminhtml design.
when it's done, we can edit the file and remove what is unnecessary.