This article is about, how to use a custom font in the email template. I have to notice, that not every mail clients are supporting custom fonts and your email might to load longer.
1. Copy template file
To avoid conflicts with future updates, the first of all we need to copy head.phtml file to our design folder. Depends on how the extension was installed, head.phtml file will be located here:
app/code/Magetrend/Email/view/frontend/templates/email/default/head.phtml
or here:
vendor/magetrend/email/view/frontend/templates/email/default/head.phtml
This file contains a html code of email head. Copy it to the following destination
app/design/frontend/VENDOR/THEME/Magetrend_Email/templates/email/default/head.phtml
2. Insert the font
Open the file
app/design/frontend/VENDOR/THEME/Magetrend_Email/templates/email/default/head.phtml
and add the following code
<style>
@import url(//fonts.googleapis.com/css2?family=Pacifico&display=swap);
</style>
3. Define the font in configuration
Login to your store admin side and navigate to
Stores > Configuration > Magetrend Extension > MT Email > MT Editor Settings > Font Families
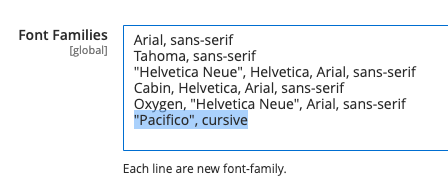
In the new line define your font family
"Pacifico", cursive
like in the image bellow

and save configuration
4. Clear the caches
The last thing is to clear the caches. If your store is in production mode you might need to run magento upgrade/compile/deploy commands because .phtml files might be cached at var/view_preprocessed/.
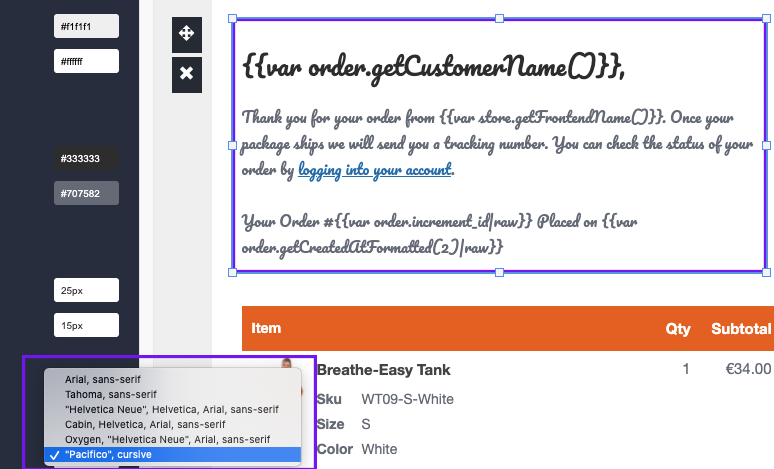
That's all. Now, you should see the new font added to editor