There are several different ways how to include custom javascript code into a head part of your page. But in this article I would like to cover the easiest one – the way which lets us to make it via Magento 2 admin side and doesn’t require programming skills or additional access. This method can be used to integrate 3rd party services, such as live support chat, some monitoring tool and etc.
Bellow is the path of Magento 2 admin panel, where you can add your code snippet:
Step by step guide for beginners
It seems simple, but for those, who aren’t very familiar with Magento, might cause some questions. So here is the completely, step by step, guide how to add your code snippet
1. The first thing what we have to do is to go to admin panel and login. Usually Magento admin is hidden under /admin.
https://www.example.com/admin
2. Then, in Magento menu, navigate to:
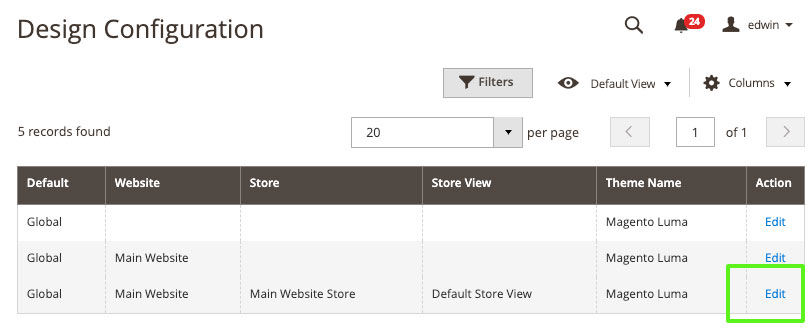
3. Click “Edit” link on store view. Usually it will be the last one if your Magento has only one store view. If there are more, chose a website on which you need to include your script.

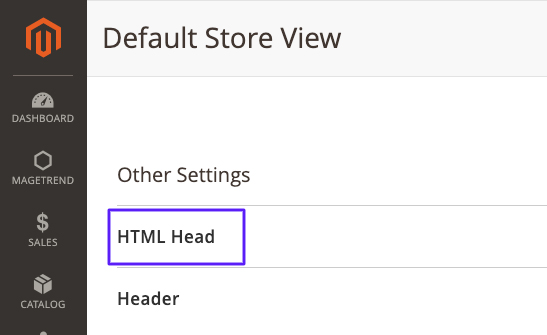
4. Then click on the “HTML Head” tab.

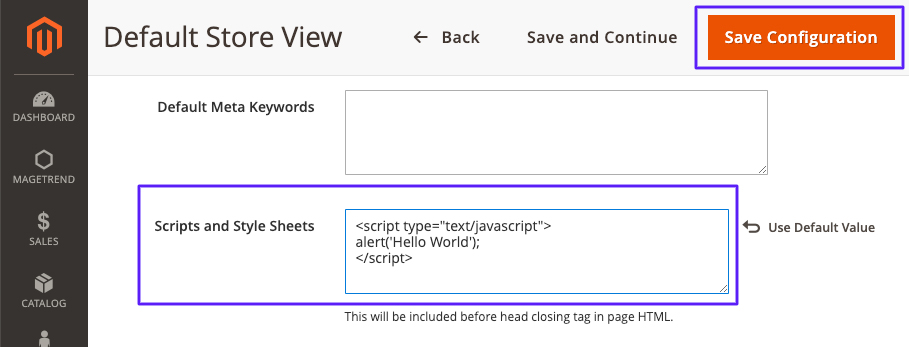
5. Enter your code to ” Scripts and Style Sheets” field and click on “Save Configuration” button

If there are some other code already, your code should go after all other code.
Troubleshooting
A Code was added but no changes in store
- Cache problem – Probably your page is cached and you need to clear it. You can clear your store cache here:
That’s all this time. If you had some other cases when it just didn’t work, let me know in the comments bellow. I will be more than happy to append this post with your case.


